
之前做了一个网红悬浮氛围灯,但是用了一段时间之后发现,这个电池似乎续航有点短,经过网友的提醒,发现是 LDO 在持续耗电,检测了一下的确会有这个情况。那这不能忍,去掉 LDO 优化续航的版本安排上~
DIY 悬浮柔性灯丝氛围灯的教程可以看这里: 30 元 DIY 一个柔性灯丝氛围灯。
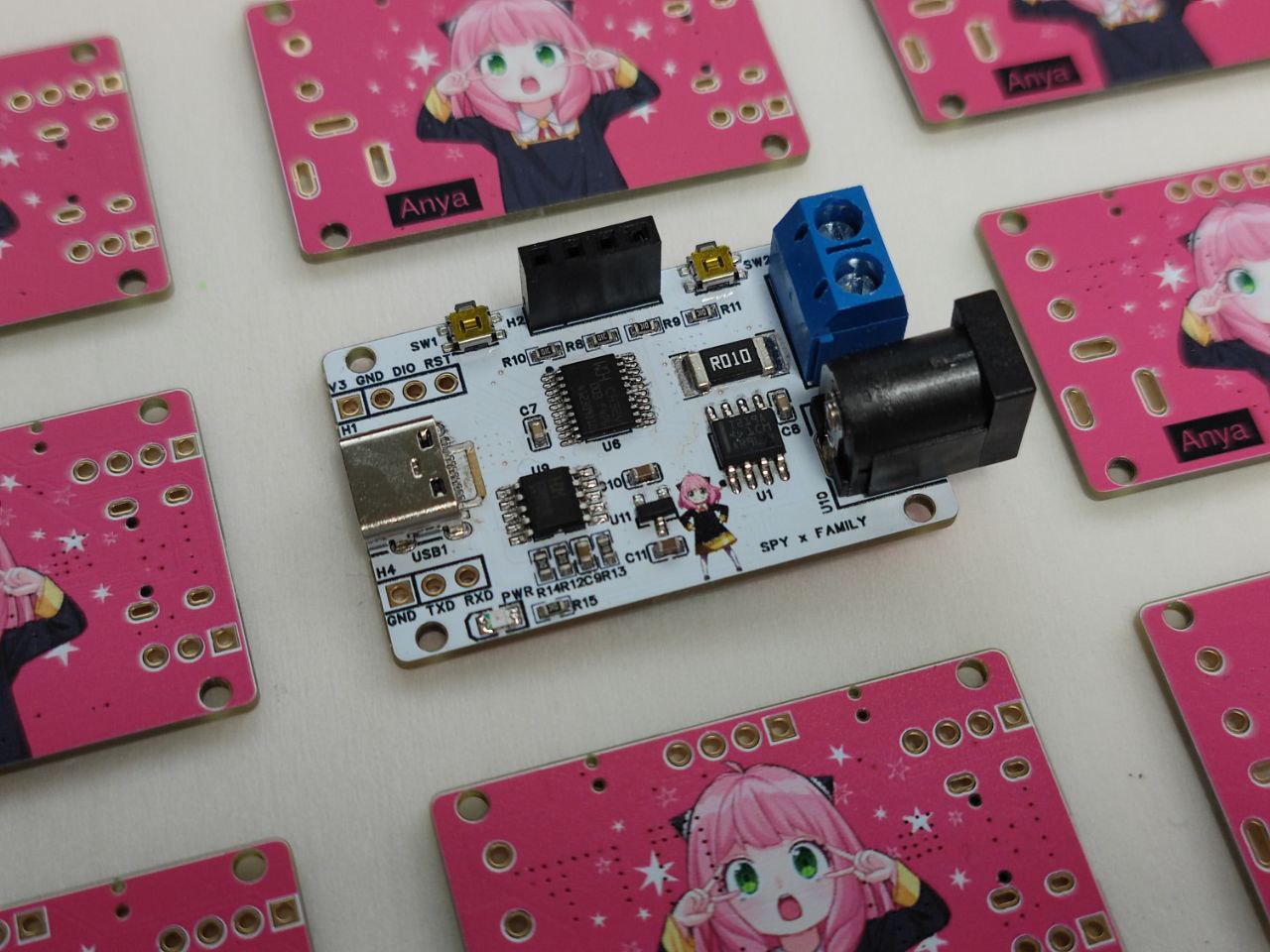
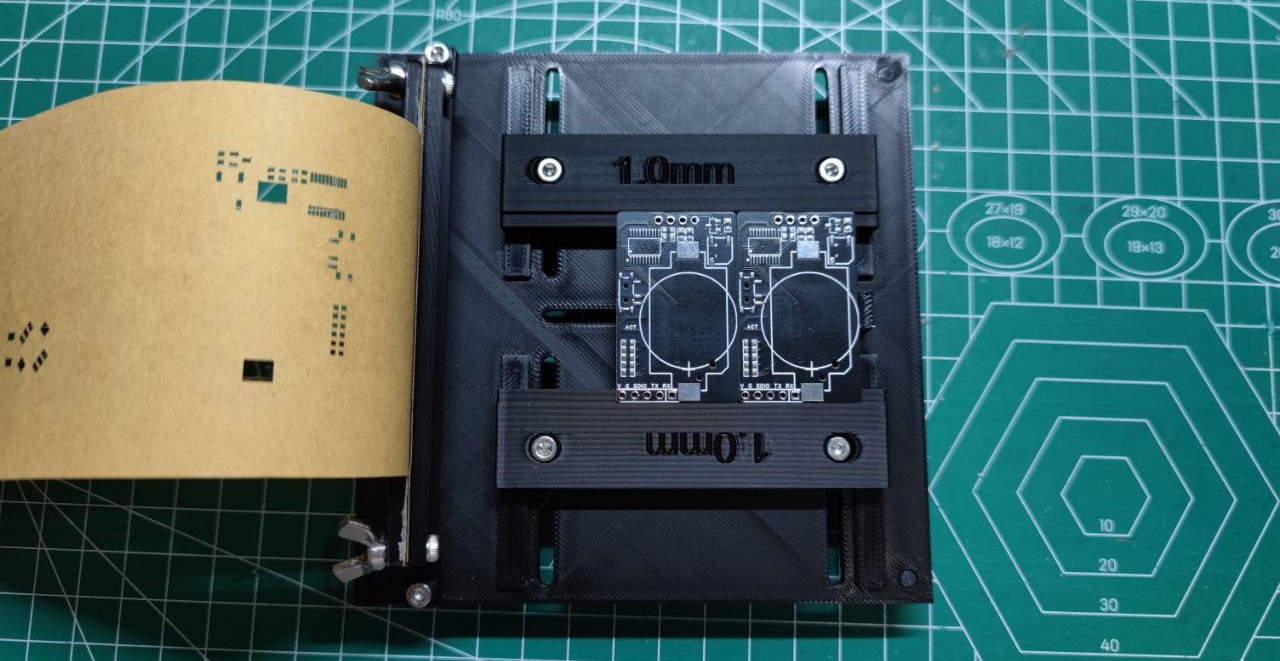
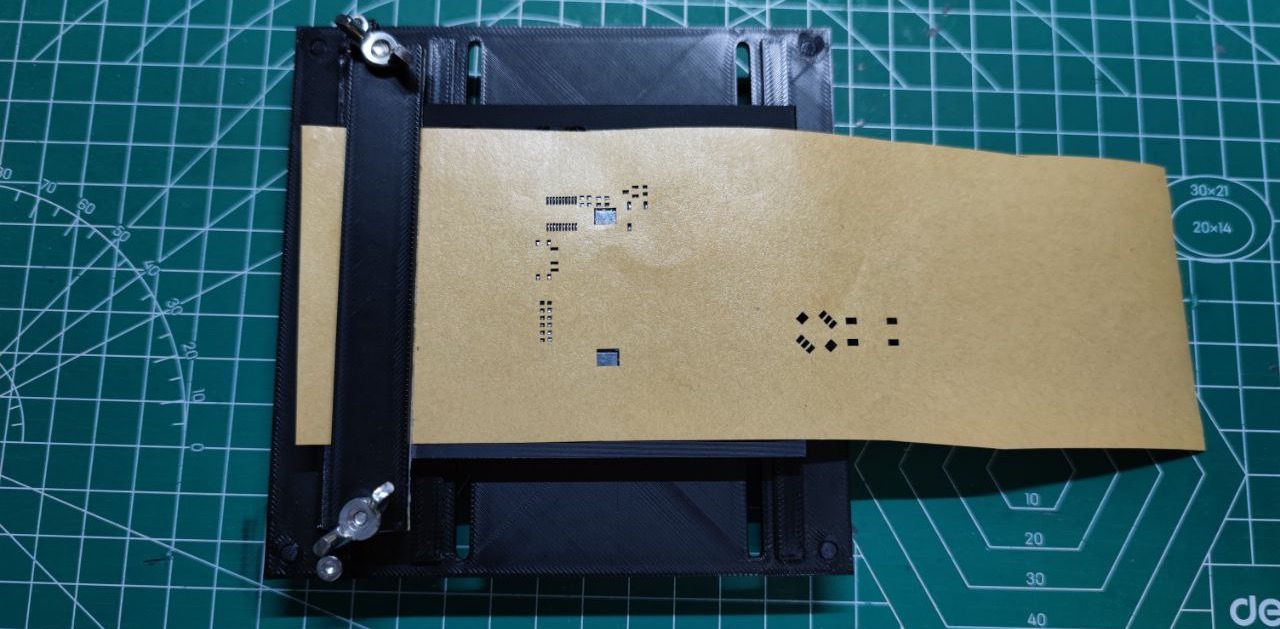
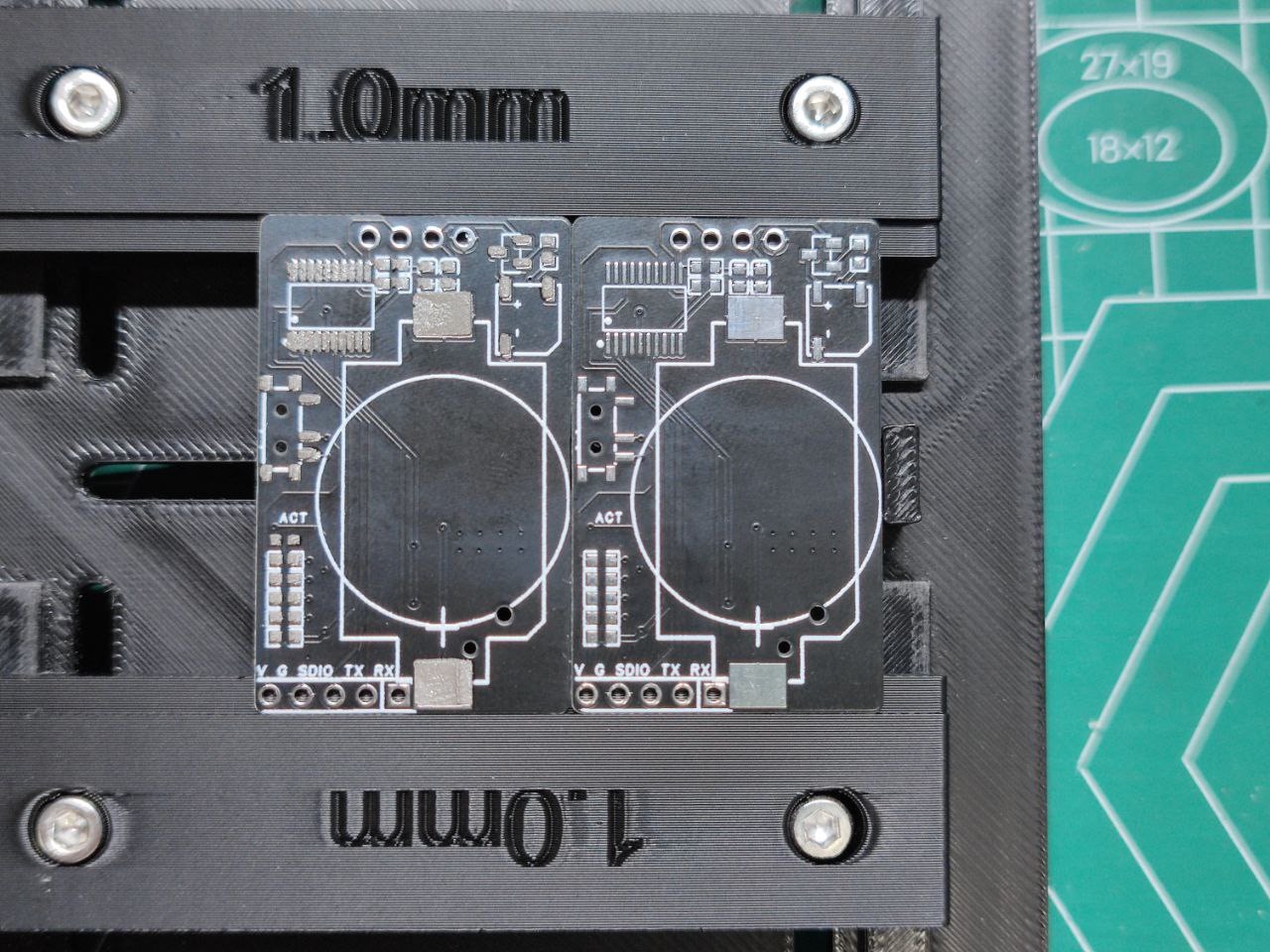
这次顺便使用了嘉立创的彩色丝印工艺,直接将 PCB 暴露在外面,印上喜欢的图案,美滋滋。
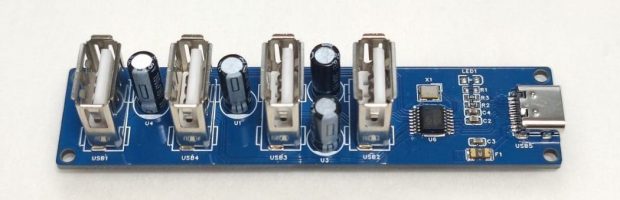
成品效果
有了彩色丝印就可以直接拿 PCB 当顶盖了~

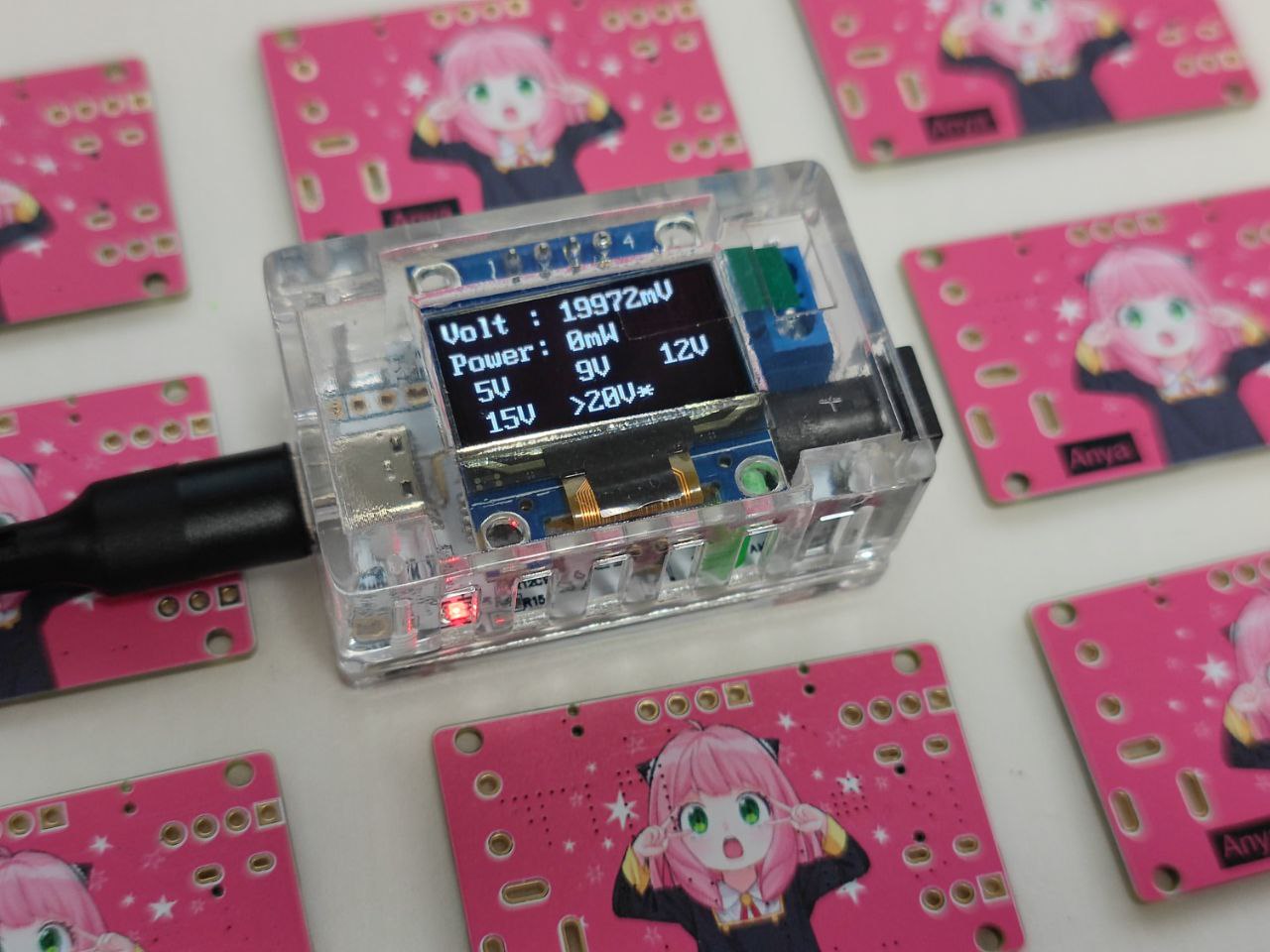
静态功耗检测
通过将万用表串联到电池正极和 PCB 电池正极之间,测得了即使氛围灯在没有打开时,仍然有 4mA 左右的电流消耗。
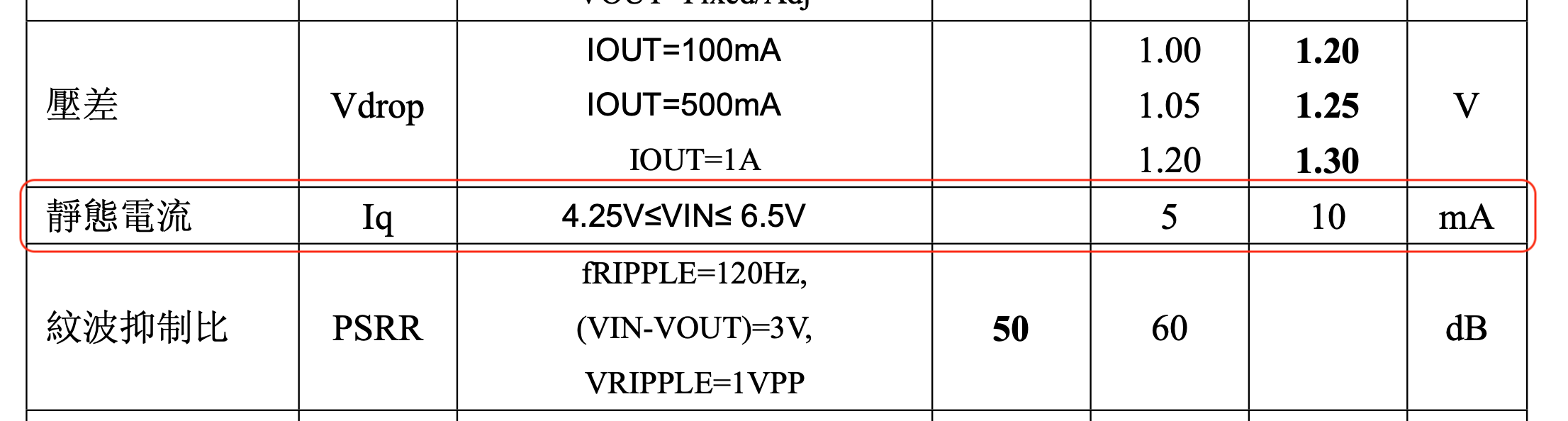
通过查阅所使用 AMS1117 芯片的数据手册,的确标注了静态电流会有 5-10mA。

因为这个氛围灯没有设计物理电源开关,因此这个问题还是需要解决一下的,要不然一块 1000mAh 电池,光放着一周也没电了。
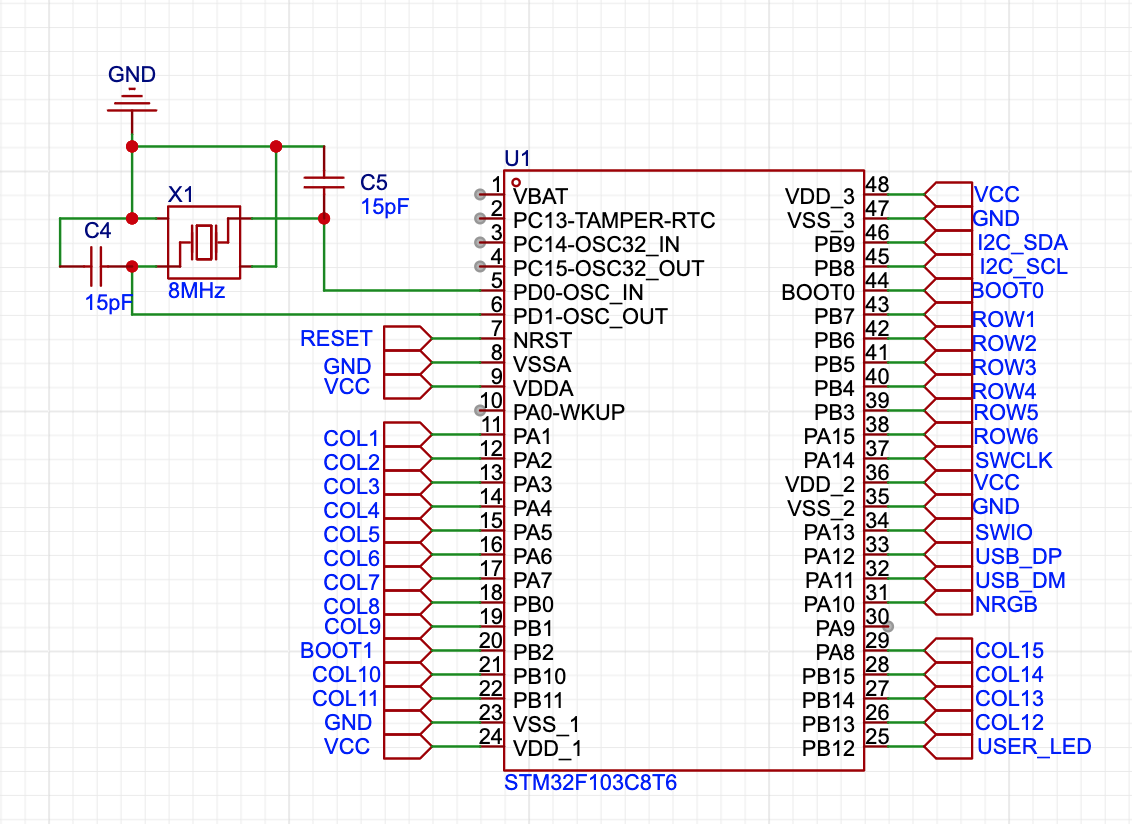
原理图修改
相比之前的原理图,新版本中去掉了 LDO,电池直接供电到 LED 灯丝。
当然这也会造成一个问题,随着电池电压的下降,在亮度开关是同一档位的情况下,LED 灯丝的亮度会逐渐下降,不过这个问题也不是特别大,不影响使用。
另外因为电池直接供电 LED 灯丝了,电池满电时电压 4.2V,在开启最大亮度时,LED 灯丝的亮度会比使用 LDO 降压后的 3.3V 供电要高不少,可以酌情增大 LED 限流电阻 …
阅读全文 »





















近期评论