
之前在做网红电气灯的时候,外壳的亚克力板是 UV 胶水粘接的,这个时候就需要使用紫外线固化灯了。虽然在买 UV 胶水的时候,卖家也送了一个紫外线固化灯,但是那个灯实在太弱了,照半天 UV 胶表面还是粘粘的。
这个时候就想到去自己做一个 UV 紫外线固化灯,刚好在立创开源平台看到一个结合了紫外线 LED 恒流驱动 + MCU 智能控制 + 风扇散热的项目,就参考了一下来做个自己的智能 UV 紫外线固化灯。
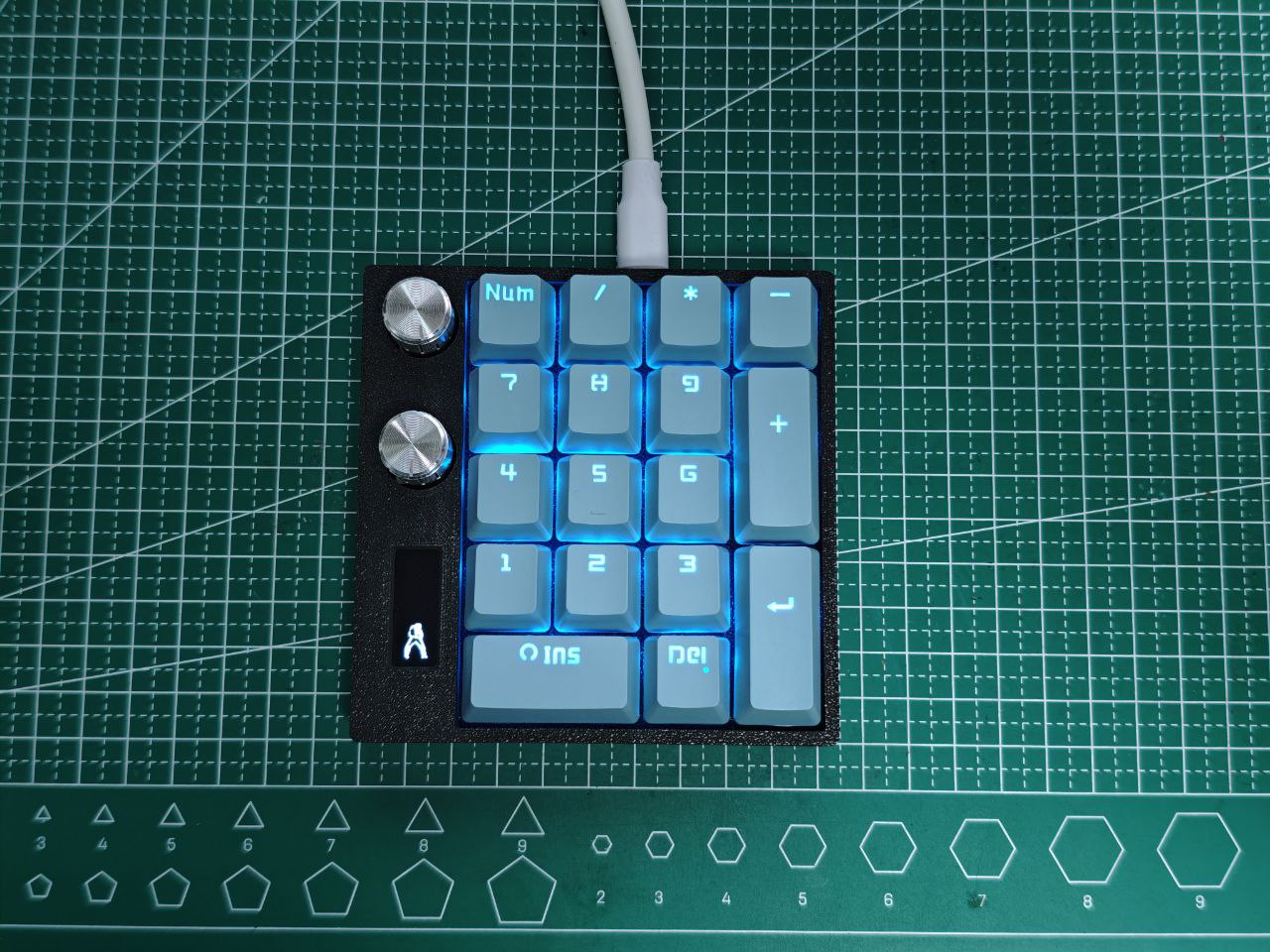
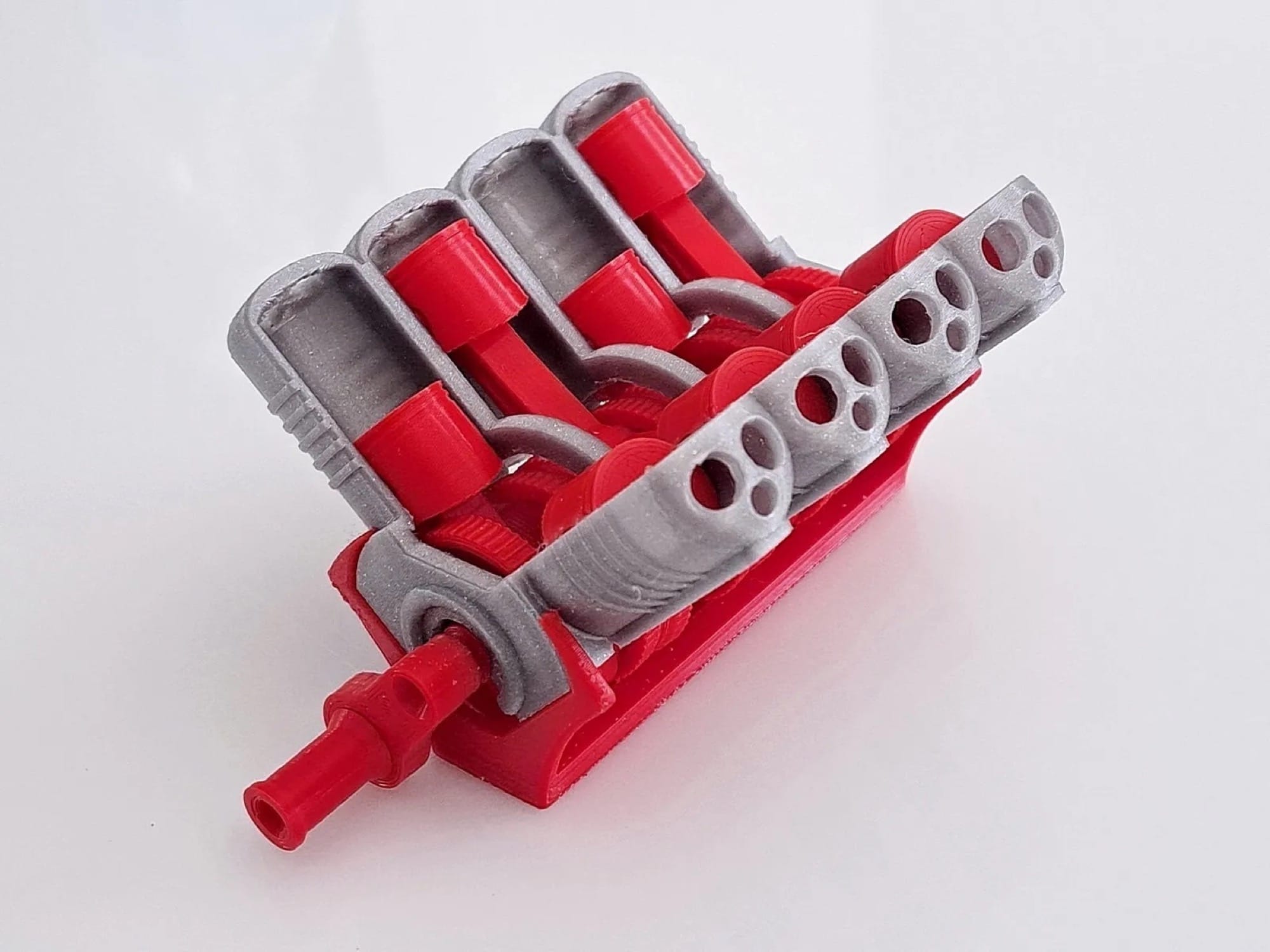
成品效果
操作视频
固化使用

功能设计
自己搞的紫外灯,功能肯定是按自己的需求设计了,最重要的一点就是紫外线 LED 功率要大,为了方便使用,也要支持电池供电。
在梳理常用的使用场景以及结合大功率灯珠的限制之后,就可以大概知道整体的功能范围了:
- 使用 2W UVLED 灯珠,支持 PWM 调光控制亮度
- 使用风扇散热,支持风扇电源控制
- 支持设置 LED 亮度、自动倒计时照射固化
- 支持灯珠温度检测,自动控制风扇开启关闭
- 支持电池供电移动使用,支持电池电压检测
硬件选型
针对功能需求,大概的硬件选型也可以定下来了,屏幕不用显示太复杂的信息,用了 0.96 OLED,风扇和 LED 铝基板直接借用了立创开源项目选的元件,其他的都换掉了。
- 主控 MCU:CH32V003
- 屏幕:SSD1306 128x64 OLED
阅读全文 »






























近期评论