
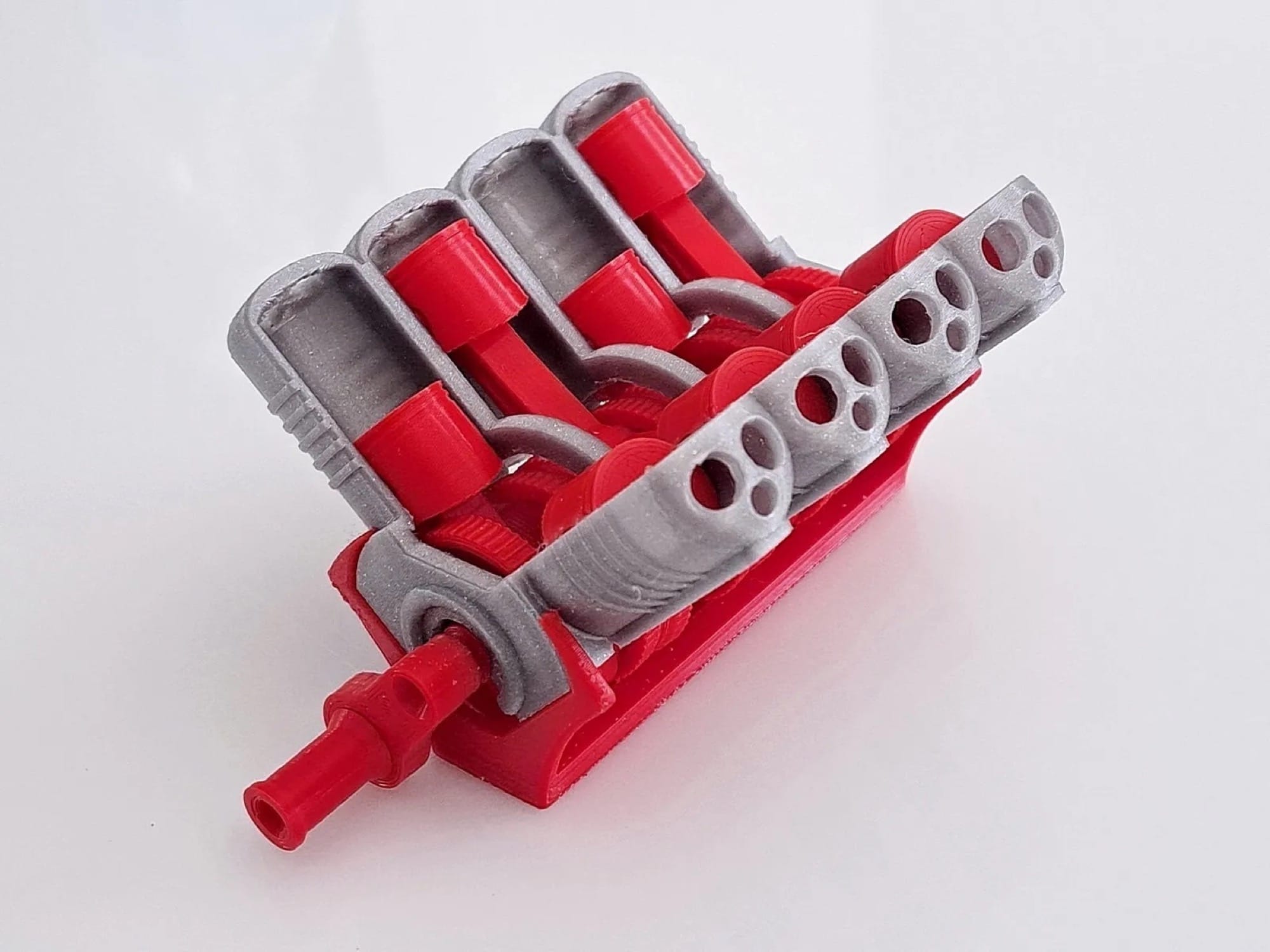
先来看看视频,这个桌面 V8 发动机动起来效果怎么样的~
之所以要做这个东西,也是源于在 MakerWorld 上找一些有意思的 3D 模型玩玩的时候,看到一个 V8 发动机模型,对这类东西简直毫无抵抗力啊,立马打印了一个。

不过原作者设计的模型虽然可以动,但是需要靠自己用的去转一个摇杆,这明显玩起来不够尽兴,刚好手上有一个有刷电机,接上电就可以让这个模型全自动运转起来了,美滋滋。
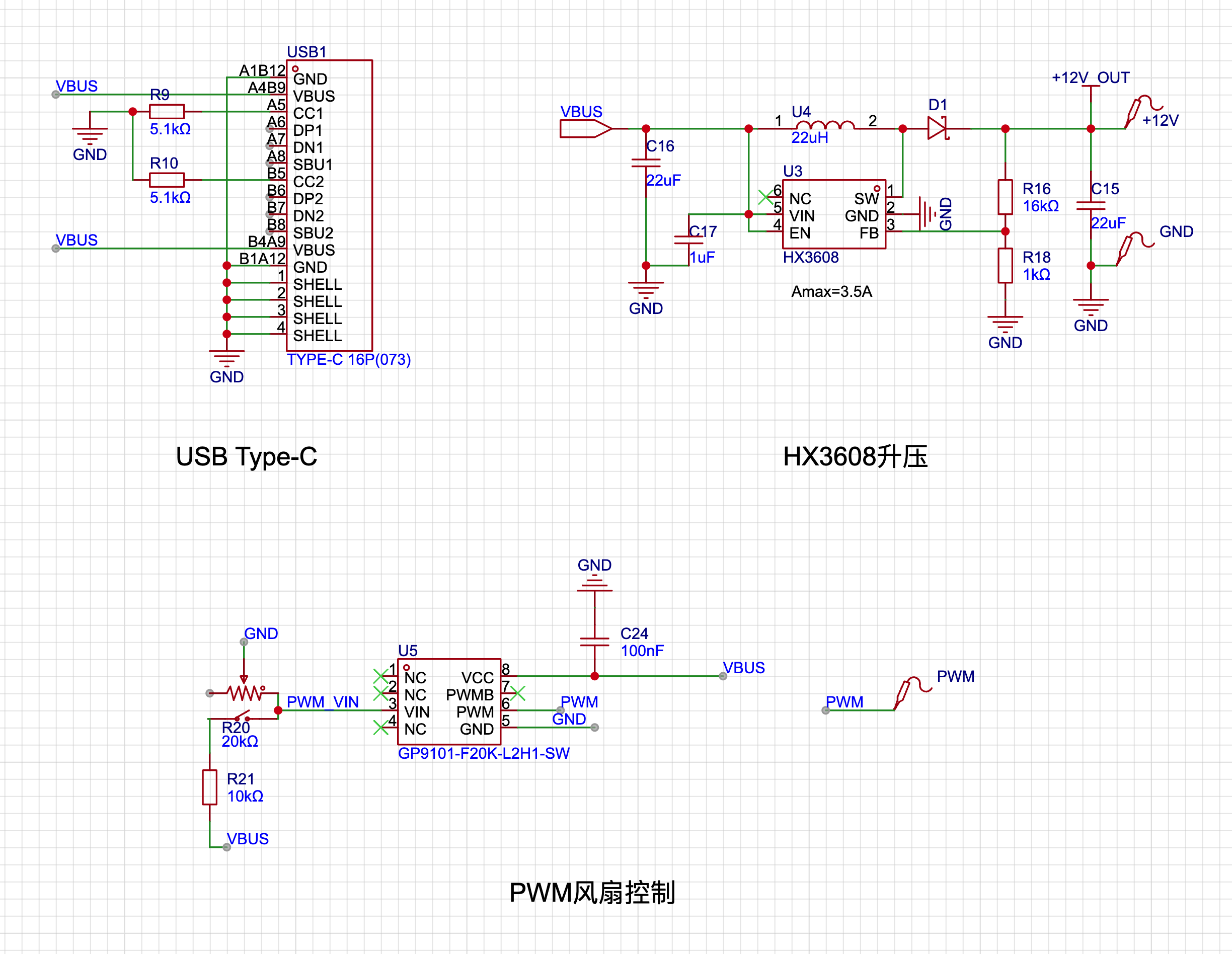
另外,作为一个发动机,怎么少得了变速呢,搞个变速箱可能比较麻烦,但是给有刷电机调个速还是比较简单的,先拿 DC-DC 降压模块测试了一下,没啥问题,直接画块板子开干。
材料配件
除了 PCB 和 3D 打印的东西之外,还需要其他的一些配件
- F280 电机:电机不建议买太强力的,电流会比较大,容易超过 DC-DC 降压芯片的工作电流范围
- 双轴按键摇杆模块:用于调速,让 DC-DC 芯片的电压反馈电阻形成不同比例来调整输出电压

不过这个摇杆模块的精度也是有点差的,中间行程的电阻值变化不是很线性,不过这个电机调速也不需要那么精确,能有个变速的感觉就可以了 😂。
调速原理
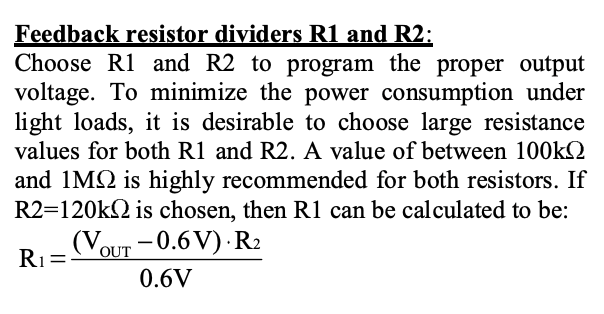
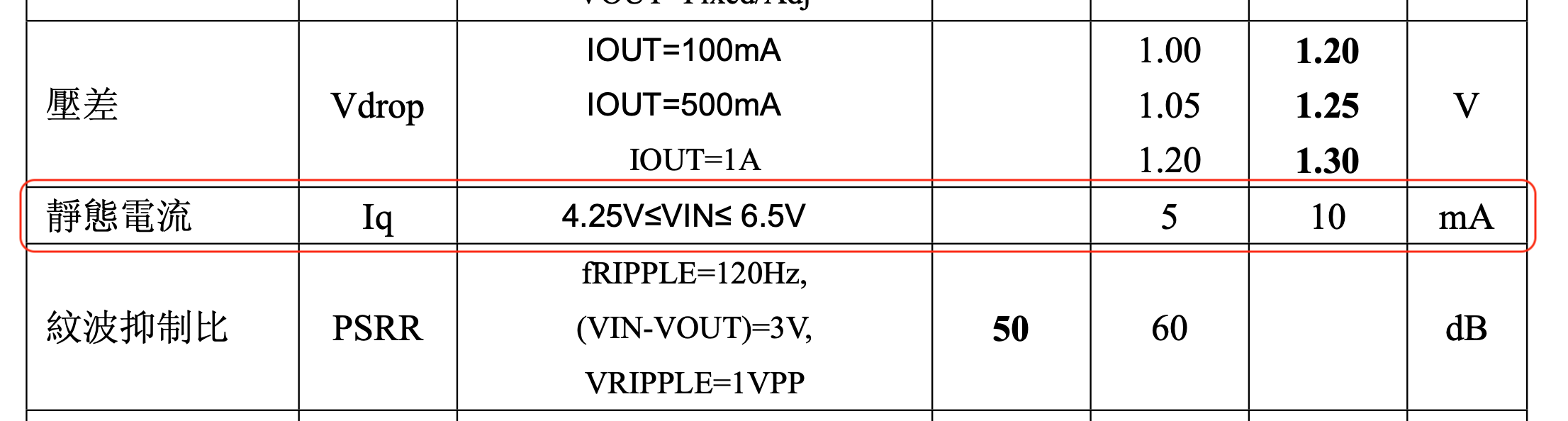
有刷电机的调速靠调速输入电压就可以了,这里用的降压芯片是 SY8088,根据数据手册里给的公式,再根据摇杆模块电阻值的范围,就基本可以确定该如何选择对应的反馈电阻值了。

在计算电阻前,已经使用可调电源模拟了一下,需要多大的电压驱动电机比较合适,最后试下来是 0.7V 到 0.9V 就差不多了。
然后摇杆模块的电阻值范围是在 5K-1K,为了使得摇杆居中时电压低,摇杆推到底时电压高,得好好算一下 R1 和 R2 的取值。
根据电压范围,最后确定 R1 和 R2 都是 1K,并且摇杆模块串联在 R2 …
阅读全文 »



















近期评论