
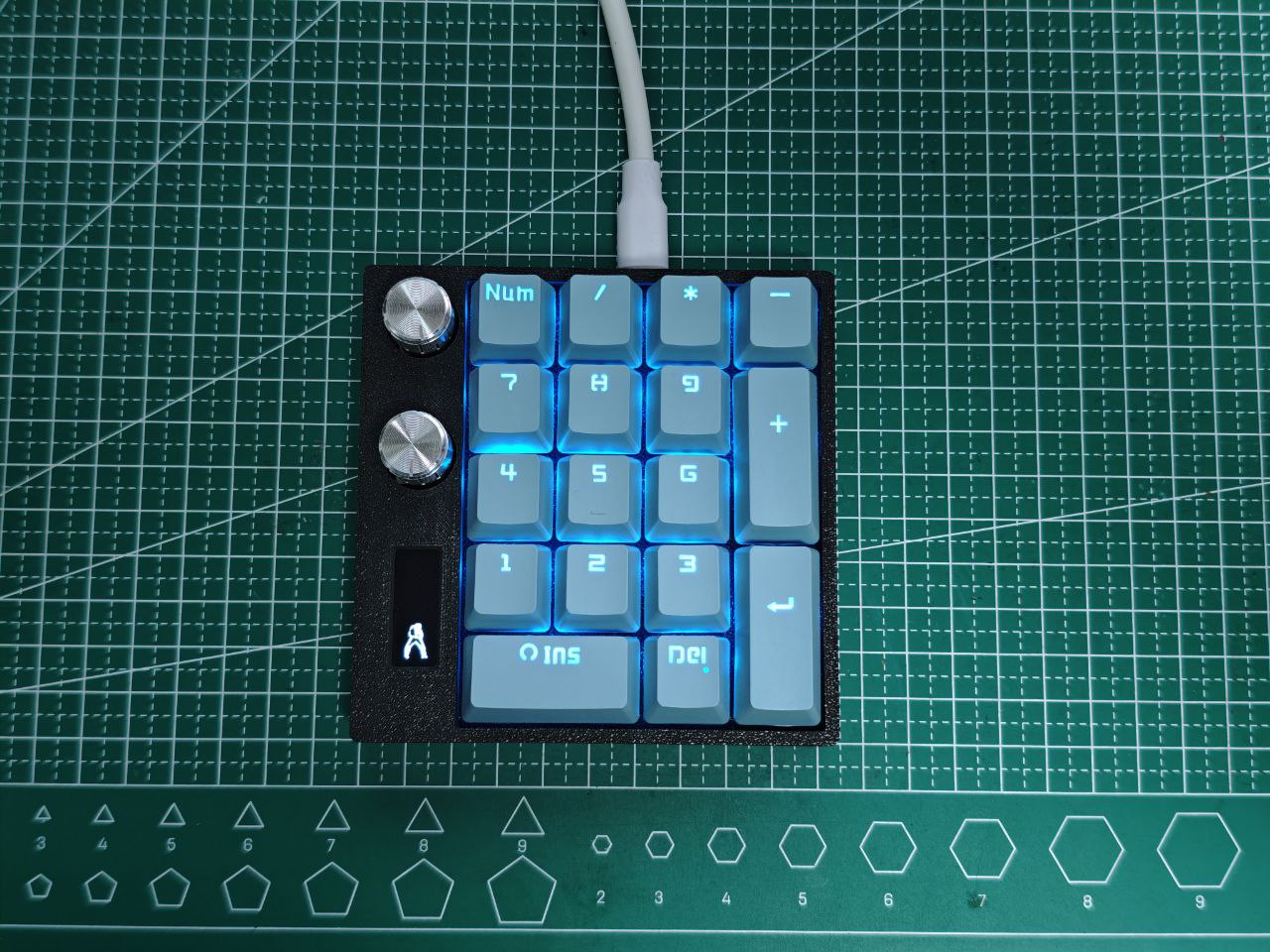
我在之前分享了一个分体式键盘 ErgoX,先复刻了一把,在使用了一段时间之后,也发现了一些问题,就根据自己的使用习惯改了点东西,重新搞了把新的。

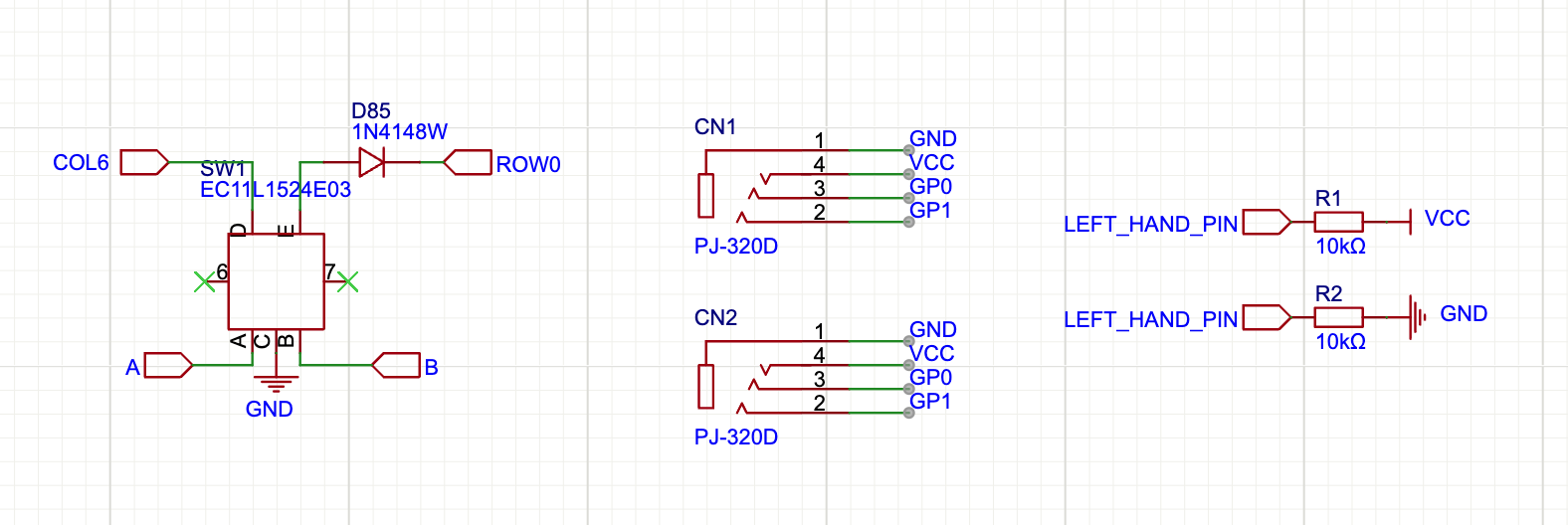
原理图

相比原作者开源的版本,主要修改以下几个地方:
- 把两个编码器移动到了 F 功能键这一行, 这样在 B 和 N 不习惯对应手指去按的时候可以有个替代,或者是这个位置也可以当成额外的快捷键使用,食指还是比较容易触达这个区域的
- 替换了一下 3.5mm 耳机连接器的元件,并且没有采用交叉连线的方式,而是直接 TX 对 TX,RX 对 RX,这点修改的原因有两个:
- 一个是 QMK 固件里说明了如果 MCU 支持的话更推荐使用 Half-duplex
- 另外就是在买了 3.5mm 音频线后才发现大部分音频线其实没有 4 个通道,只有 3 个通道,这样如果使用全双工的话反而固件会不工作
- 增加了两个识别电阻,用于左右手键盘的识别,这样可以实现 USB 数据线随意插,不用固定在左手或右手的键盘上
另外虽然还加了一个 12832 OLED 的接口,但是还没有研究明白分体式键盘屏幕咋整,就先留着焊盘没真正用起来了。
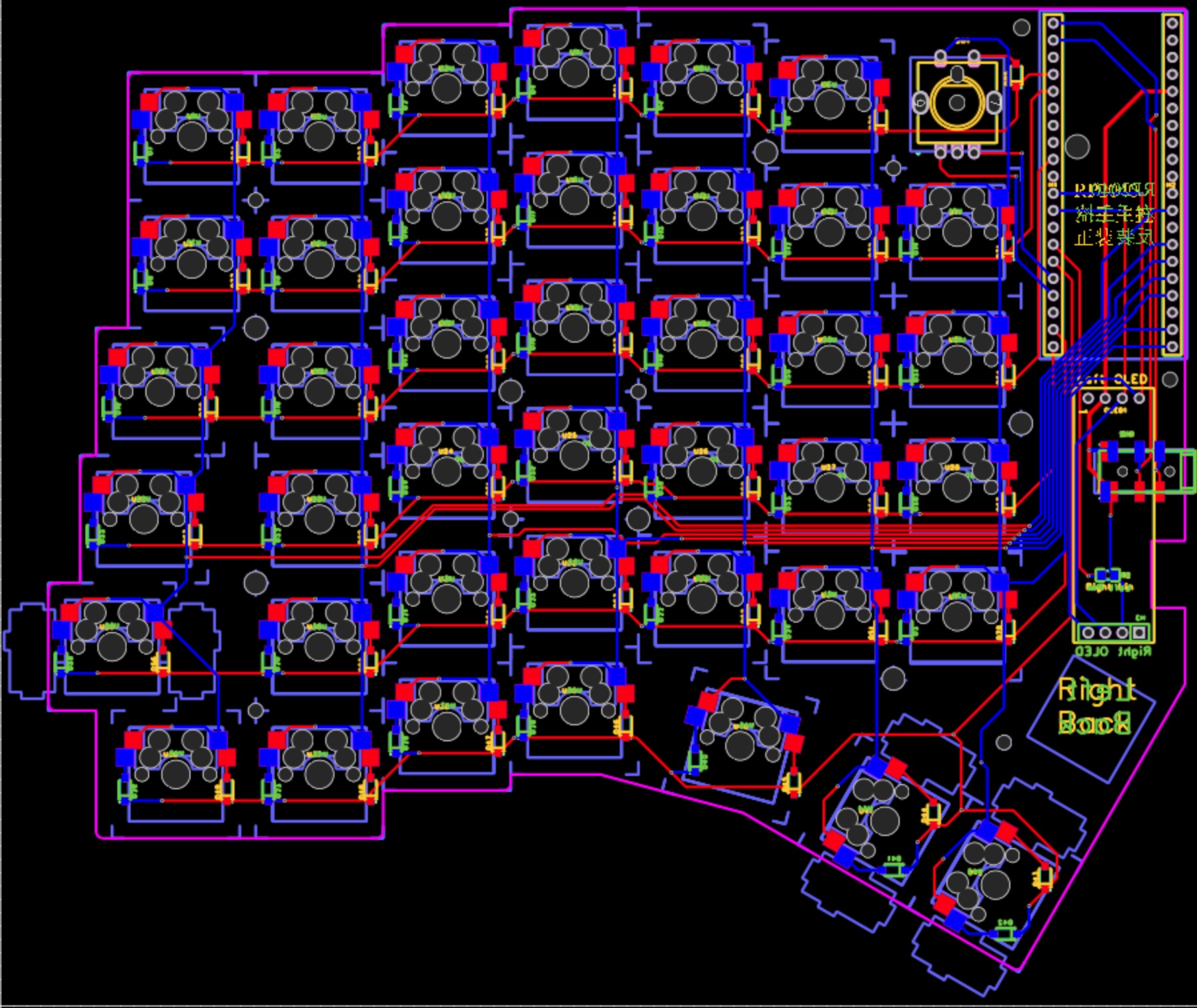
PCB 设计

PCB 整体跟之前一样,除了编码器位置移动之后,还把 MCU RP2040 的位置移动了一下。
这是因为原作者是直接用的三明治式亚克力外壳,但是我尝试给键盘做封闭式外壳,在建模的时候发现,MCU 和按键离得太近了,没办法加上左侧的墙壁,要露出来一条缝,就把 MCU …
阅读全文 »






























近期评论