
之前已经开箱试用了 JetKVM,这次再给它拆解一下看看结构设计和 PCB 设计,以及用的芯片方案等。
外壳
JetKVM 小小的拿在手里挺有份量,就先来秤一下看看多少重。
整体重量
整体 138 克重,加上体积小,拿在手上感觉压手也挺合理 😃。

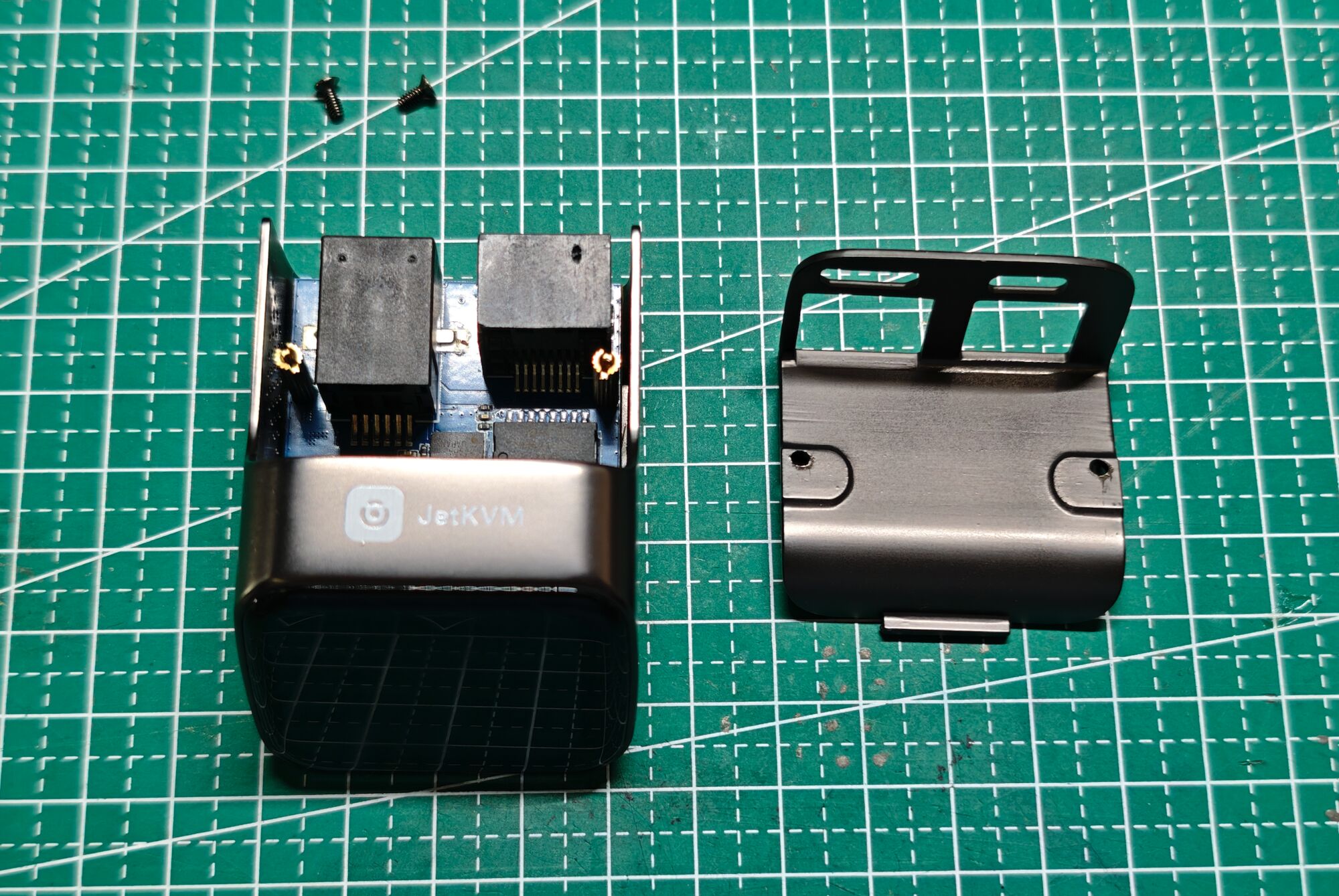
后盖
把后盖顶上两个螺丝拧下来,就可以将后盖拆下来了。

外壳重量
去掉 PCB,去掉屏幕,光外壳就有 112 克,纯金属外壳还是比较有质感的。

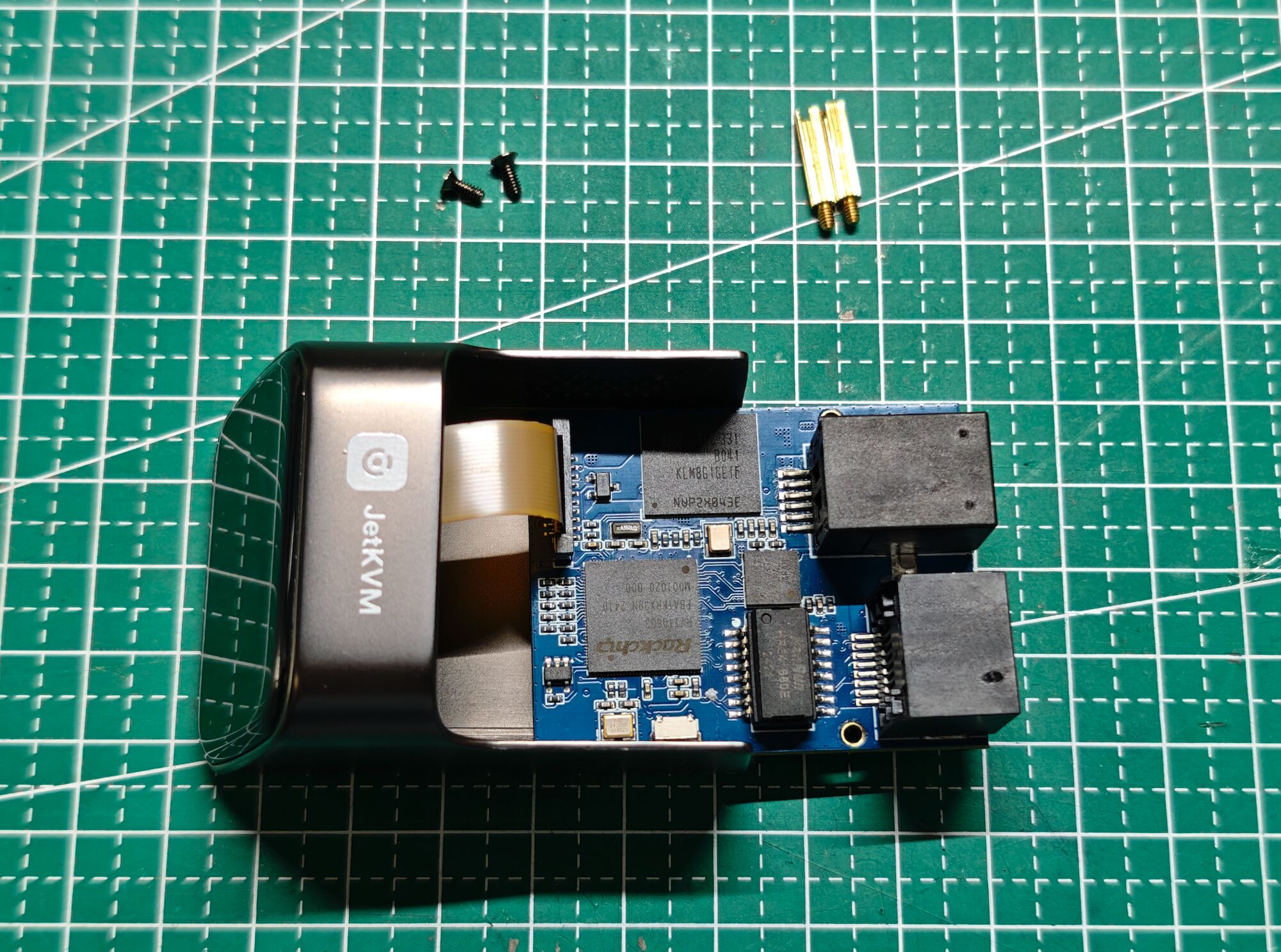
主板
把固定主板的两个螺丝柱拆掉,就可以将主板抽出来了。
屏幕排线是使用抽屉式 FPC 连接器安装的,把抽屉拉开就可以将排线分离了。

芯片方案
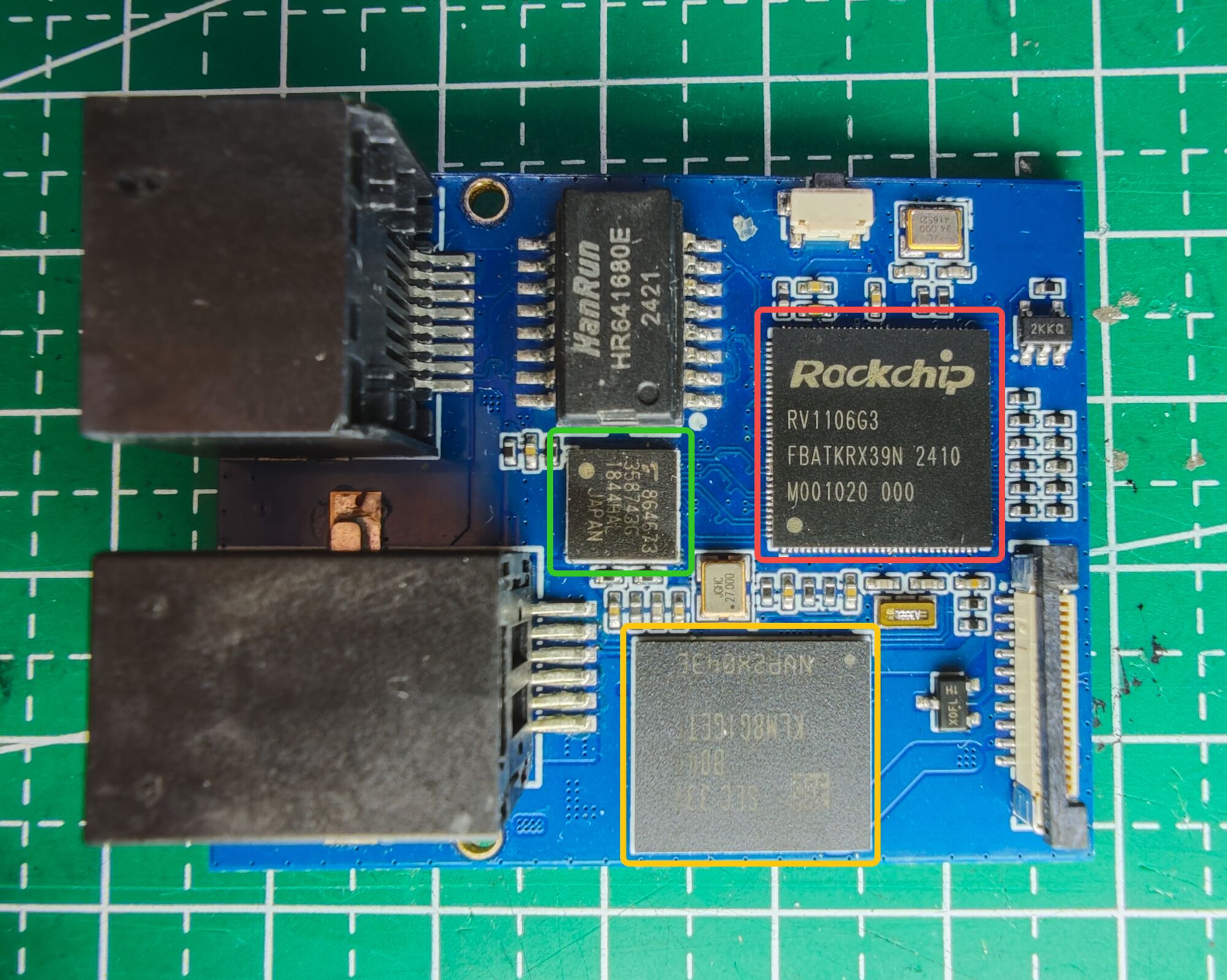
把主板拆出来之后就可以看到 PCB 上的各个芯片了。
PCB 顶面:

红色:RV1106 主控 SoC
RV1106 是瑞芯微 Rockchip 面向边缘 AI 和摄像应用的 SoC,ARM Cortex‑A7 内核,主频 1.2 GHz,并集成 RISC‑V 辅助 MCU 核用于快速唤醒及 AI 模型加载。…
阅读全文 »















近期评论