
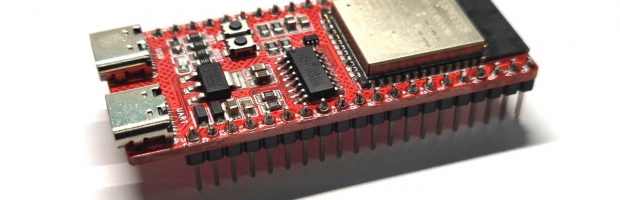
在完成之前的 《ESP32-S3 最小开发板》 之后,想到很长一段时间,都是用 ESP32-S3 做物联网相关的应用。在这过程中,又会碰到一些会经常重复使用的模块,例如 LCD 屏幕、I2C 外设等,这个时候如果有一个现成的扩展板,就可以省去很多通过杜邦线连接模块的时间,提升应用开发效率。
在做完 ESP32-S3 最小开发板之后,我就根据自己的需求,并且参考了一些其他扩展板,开始设计一个主要用于物联网领域的扩展板。
设计目标
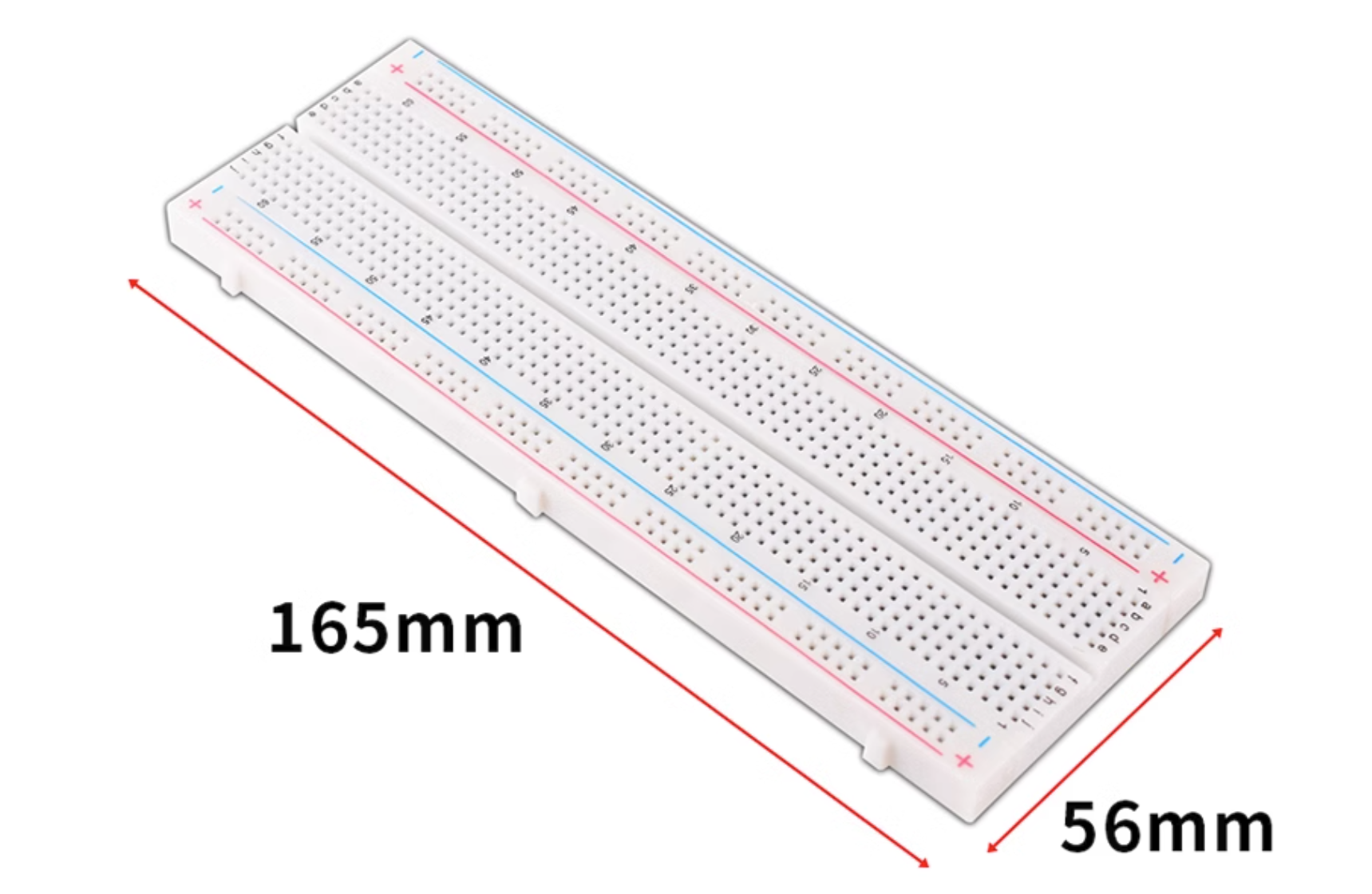
和 ESP32-S3 最小开发板一样,为了使初学者更容易使用,这次的扩展板也会基于容易焊接的前提去规划,主要使用 0805 元件和 2.54mm 排母插件,其中多数元件以模块的方式来引入,这样可以在淘宝购买对应的模块直插,避免在模块的电路设计上花费太多时间。
整个扩展板以输入模块、输出模块和总线模块三部分组成,对应到物联网开发中的大多数展示以及交互场景。
输入模块
- 5 个用户按键
- 接受用户输入,可以作为方向键,也可以模拟鼠标移动和按下操作
- 多功能按键
- 常见的手持设备,会提供一个多功能按键来实现向上、向下、按压三种操作
- TF 读卡器
- 用于数据文件的保存和读取
输出模块
- LCD 屏幕
- 显示界面和数据
- WS2812 LED
- 状态指示,灯光效果
总线模块
- I2C 总线
- 常见传感器模块都支持 I2C 通信,需要支持多个 I2C 模块同时连接
- SPI 总线
- 和屏幕或者 TF 读卡器模块进行通信
阅读全文 »










近期评论