一直以来都很向往数码化的家居生活,但在没有能力直接拿下现成方案的时候,就需要自己折腾了。自打搬出合租的地方,开始慢慢购买一些比较实用的网络设备,到现也买了不少,当然,也折腾掉了不少时间,现在也算是有个雏形,算个家庭的“云”么,哈~
这篇主要介绍我使用的硬件,至于软件方便,如果买的设备软件功能上已经足够完善,基本上是不需要怎么折腾的。折腾的话,基本上就是 Linux 的事了,这个下次再说。

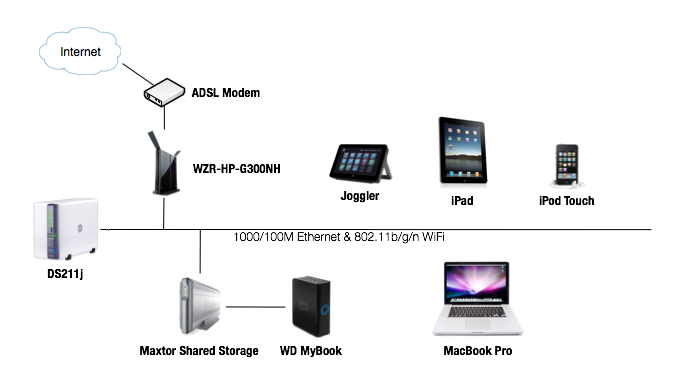
上面就是现在使用的设备和大致网络拓扑结构了。
需求
一般说来,现在个人的需求也不是特别复杂,主要就是下载、影音和备份。
1. 下载
现在看电影啥的,动不动就720P,1080P,文件大小少则2G,多至蓝光原盘的20多G,例如,用2M ADSL的小水管来下载一个8G的视频文件,就需要近10个小时,电脑一整天开着下载比较不实际,而且也比较费电。
这个时候就需要下载机出场了,下载机的功率一般都只有10几瓦,加上硬盘,24小时都不到半度电,无疑比使用电脑下载合算许多。
2. 影音
我对电影或者音乐的需求并不是特别大,现在越来越多的是去电影院看电影,但是在折腾的时候,总归想把事情弄得完美一些,于是就顺带着把电影播放和音乐播放的东西也搞定。
3. 存储
可以说,我折腾这些的主要目的就是为了存储了。存储包括了存放一些软件、文档、代码等,还有 Time Machine 的备份。作为一个程序员,最怕的就是代码丢失了,因此这一块相对而言是投入最大的。
网络
 虽然许多人说用无线有辐射,但是我还是觉得无线比较舒服,不用许多网线,而且移动来移动去也比较方便。并且现在的无线使用 802.11n,速度虽然不一定能到 300Mbps,但是达到 100Mbps 还是没有问题的,可以满足多数应用的需要。从一开始的图中也可以看到,我只有个别设备使用了网线连接,其他的都用无线。
虽然许多人说用无线有辐射,但是我还是觉得无线比较舒服,不用许多网线,而且移动来移动去也比较方便。并且现在的无线使用 802.11n,速度虽然不一定能到 300Mbps,但是达到 100Mbps 还是没有问题的,可以满足多数应用的需要。从一开始的图中也可以看到,我只有个别设备使用了网线连接,其他的都用无线。
路由器使用 WZR-HP-G300NH 是因为这是能找到可以刷 dd-wrt,而且有千兆LAN,外形又比较中意的机型了。虽然现在也有双频的型号,但是可能LAN就没有千兆了,不能两全。另外,WZR-HP-G300NH 也有一点不好,它使用的 802.11n Draft,并不是正式版,与 Mac 配合并不完美,MBP 连接后传输速率只有 130Mbps。
如果不需要 dd-wrt,不需要千兆LAN的话,还是有不少路由器可以选择的,并且 802.11n 正式版也已经出来了,适应性可能更好。
存储
 存储这一块着实考虑了点时间,一开始也看上了 DS710+,但是价格实在有些高,不在接受范围之内,而且暂时也没有扩展的需求,所以它的 eSATA 扩展功能也不是特别实用。
存储这一块着实考虑了点时间,一开始也看上了 DS710+,但是价格实在有些高,不在接受范围之内,而且暂时也没有扩展的需求,所以它的 eSATA 扩展功能也不是特别实用。
在 Synology 的网站翻了好久之后,决定入手 …
阅读全文 »


近期评论