记录一下折腾智能家居的过程和东西。
Domoticz
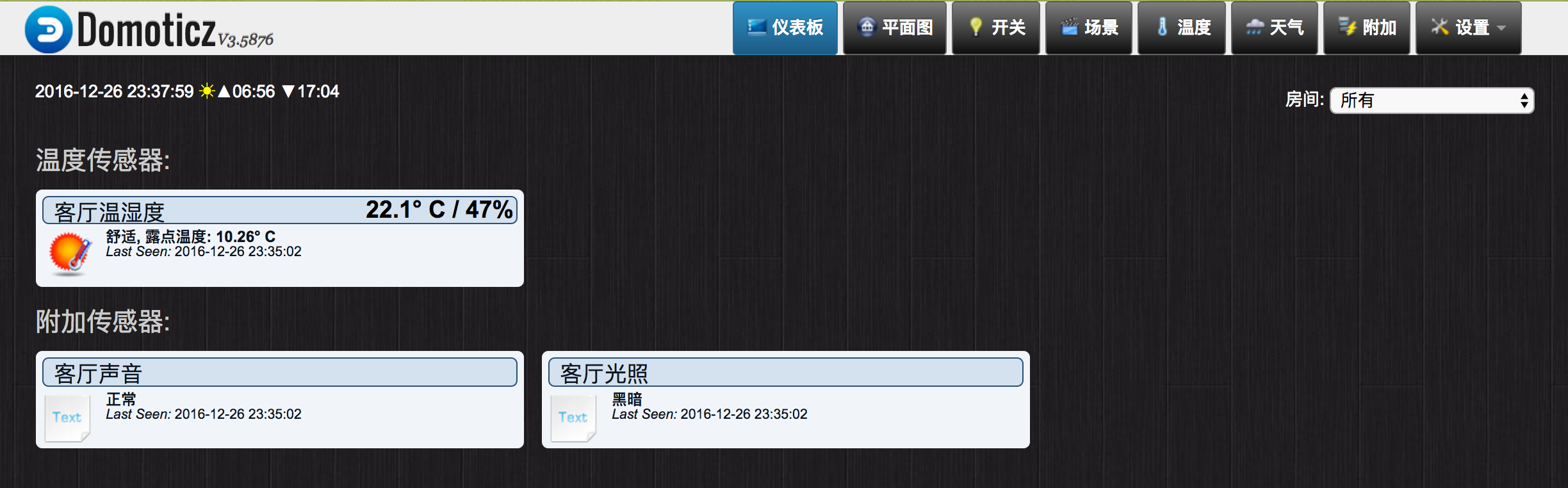
Domoticz 是一个开源的 Home Automation System,使用 C++ 编写,相对于其他系统的好处就是占用资源少。
Domoticz 使用比较简单,界面也比较清晰,不过界面不太现代。
NodeMCU 和 ESP8266
ESP8266 是上海乐鑫出的一款自带 Wi-Fi 的 MCU,NodeMCU 是基于 ESP8266 ESP-12E 做的一个开发板,集成了 Micro USB 输入,4M Flash,开发时使用起来更方便。
NodeMCU 默认是使用 Lua 作为开发语言的,但是借助于 ESP8266 Arduino 项目,就可以拿 NodeMCU 当 Arduino 开发板来使用了,可以直接使用 Arduino IDE 或者 PlatformIO 来开发。
ESPEasy
ESPEasy 是一款可以用于 ESP8266 芯片的开源固件,使用这个固件可以很方便的把常用的一些传感器集成到 Domoticz 系统中。…
阅读全文 »




近期评论