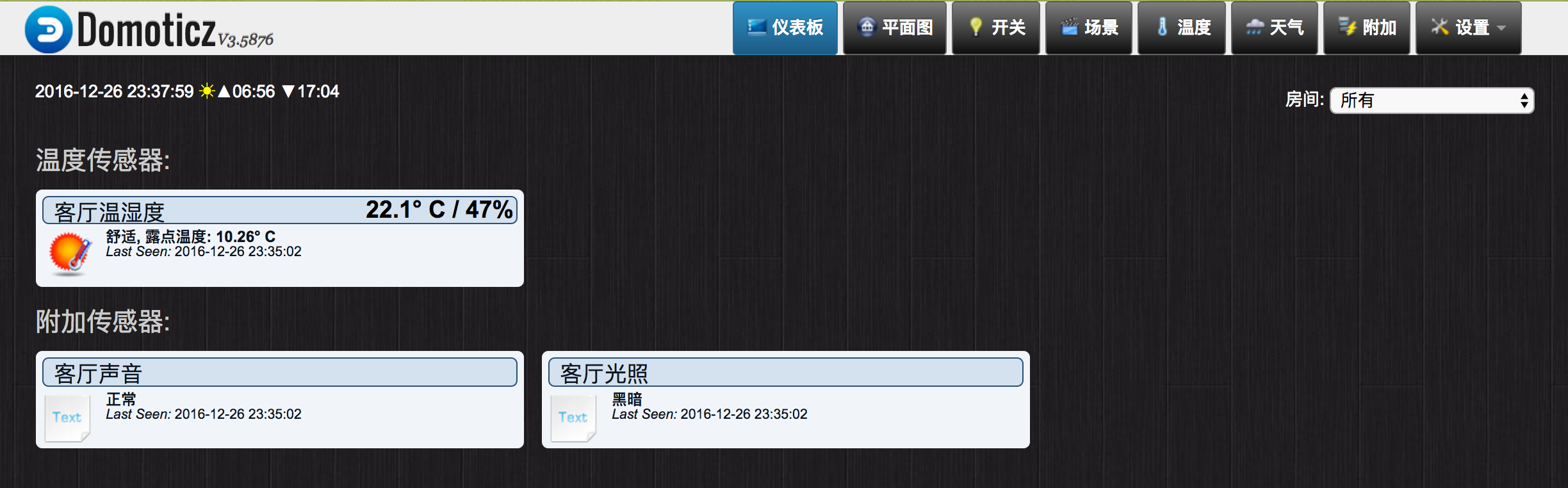
在接入了很多传感器到 Domoticz 之后,终于可以全面监控家里的各种环境参数了,例如温度、湿度、PM 2.5、二氧化碳浓度等等。

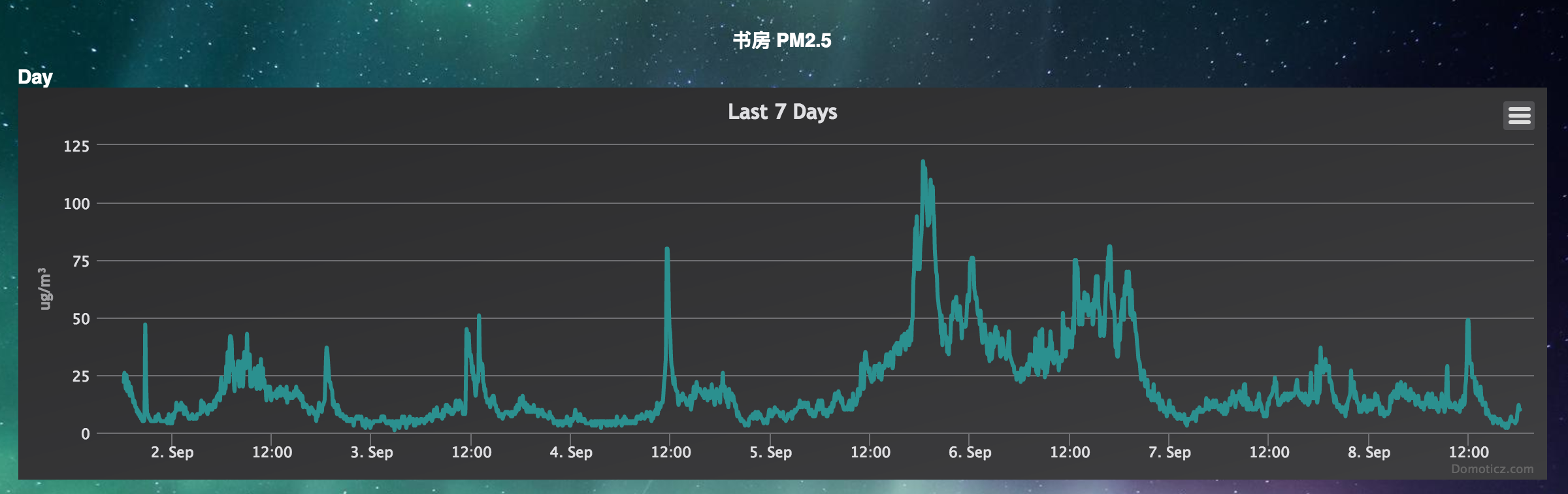
Domoticz 虽然已经自带了传感器数据日志,但是一来详细数据最多只能保存七天,二来只能单独查看每个传感器的数据,而不能将多个传感器数据放在一起对比查看,所以就需要使用其他方式去保存和展示传感器历史数据。

InfluxDB
InfluxDB 是一个时序数据库,很方便用来保存时间序列数据,而各种传感器数据其实就是一个时间序列化数据,InfluxDB 的介绍页面也说了很适合于 IoT Sensors 数据的保存。
使用 InfluxDB 最方便的方式就是用 Docker 了,直接在 DSM 的 Docker 中添加 influxdb 镜像,然后启动一个容器就可以了。

当然这里要记得添加一下端口映射,后面在配置 Domoticz Data Push 的时候需要用到。
Domoticz Data Push
部署好了 InfluxDB,就可以在 Domoticz 里面配置把接收到的传感器数据同时推送到 InfluxDB 中保存了。
Domoticz 提供了两种方式可以用来将传感器数据推送到 InfluxDB 中,一种使用 HTTP 调用 InfluxDB 的 HTTP API,还有一种是直接使用 Domoticz 内建的 …
阅读全文 »






近期评论