
接触立创 EDA 和嘉立创 PCB 打样服务之后,一直想从头设计一块 PCB,刚好前段时间立创硬件开源平台搞活动,就又薅了一把羊毛,蹭了立创商城的器件券,和嘉立创的打样券,相当于费用全免,做了一块开发板。
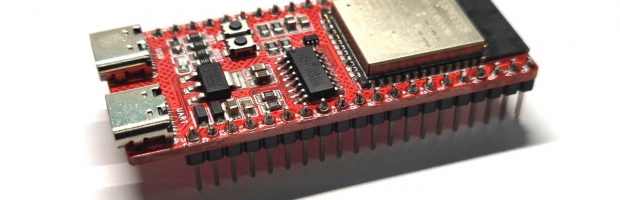
因为一直在玩 IoT,因此 MCU 就选择了最熟悉的乐鑫 ESP32-S3,这款 MCU 内置了 Wi-Fi 和蓝牙,官方支持 Arduino 开发框架,GPIO 数量相对前代 ESP8266 也多了很多,而且支持了 PSRAM,在一些高内存应用场合也可以放心使用了。看在免费的情况下,直接选了顶配 N16R8 型号,16MB Flash + 8MB PSRAM 足够应对绝大部分场景。
需求
除开嘉立创搞活动这个原因,在设计这款开发板之前,我也在淘宝上买过 ESP32-S3 的开发板,但是在使用过程中总会碰到各种不满意的地方,因此借这个机会就一起解决了。
宽度要小
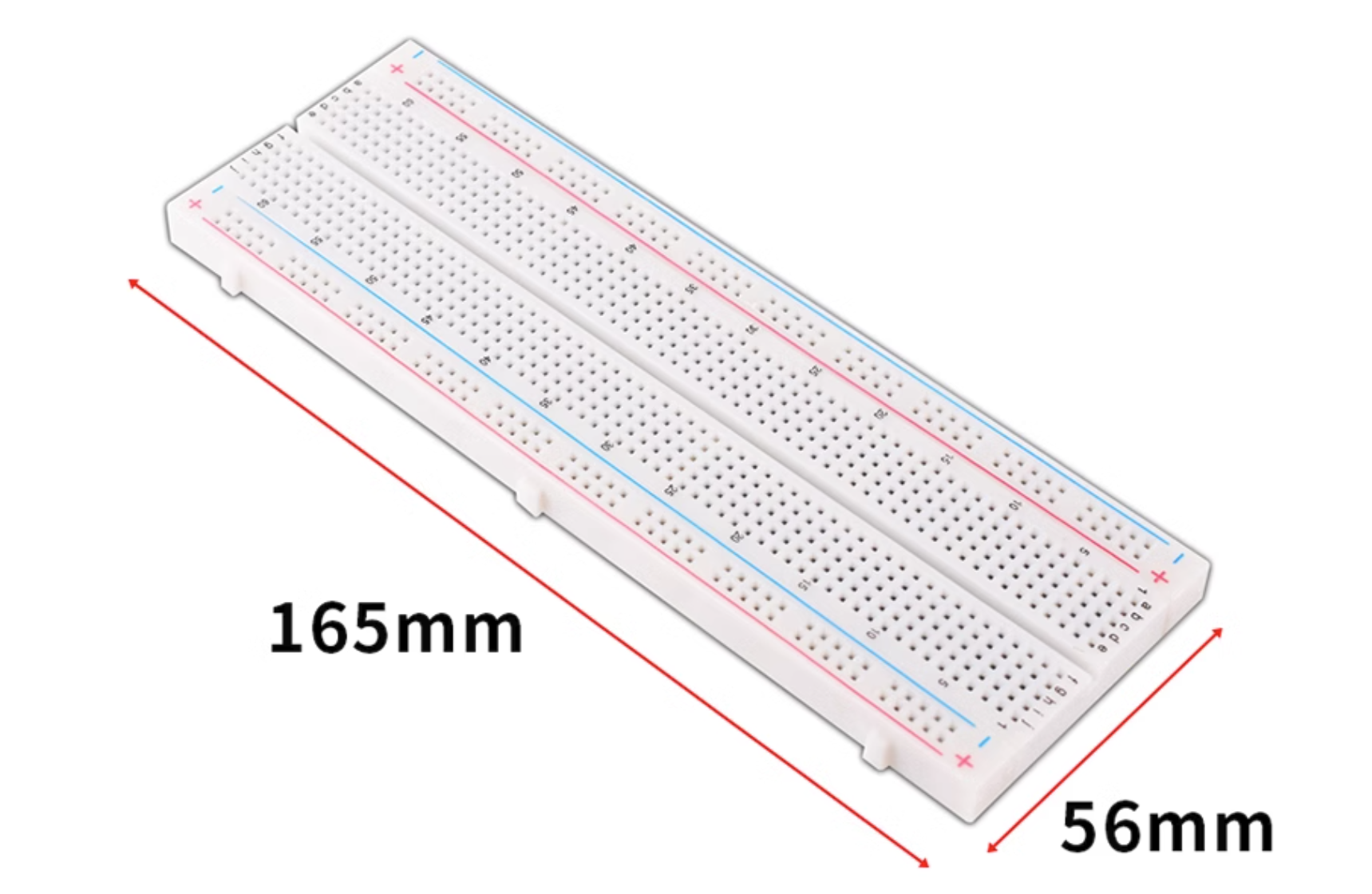
在平时做原型验证的时候,会经常要使用到面包板,像下面这种常见的款式。

但是淘宝上常见的 ESP32-S3 开发板的宽度都稍微宽了一些,在插到这个面包板上之后,左右两侧的 GPIO 只能有一侧可以露出接线孔,这样在使用杜邦线或者跳线连接的时候,就非常不方便。
双 USB Type-C 接口
ESP32 系列在 ESP32-S2 之后, 就已经增加了对 USB 设备驱动的支持,可以通过 …
阅读全文 »










近期评论