
在前一篇 《DIY USB 电流表(8):绘制功率曲线》 的开发过程中,我还碰到一个额外的问题,在最终开源的代码中虽然已经解决了,但是在文章中并没有提到,这就是编译固件体积超出 Flash 限制的问题。
这里就分享一下碰到 CH32V003 固件编译后体积超过 Flash 如何查找原因、解决问题的过程。
PS. 我也还是一个初学者,如果文章中有一些错误或不足,还请多多指教。
编译后固件体积超标
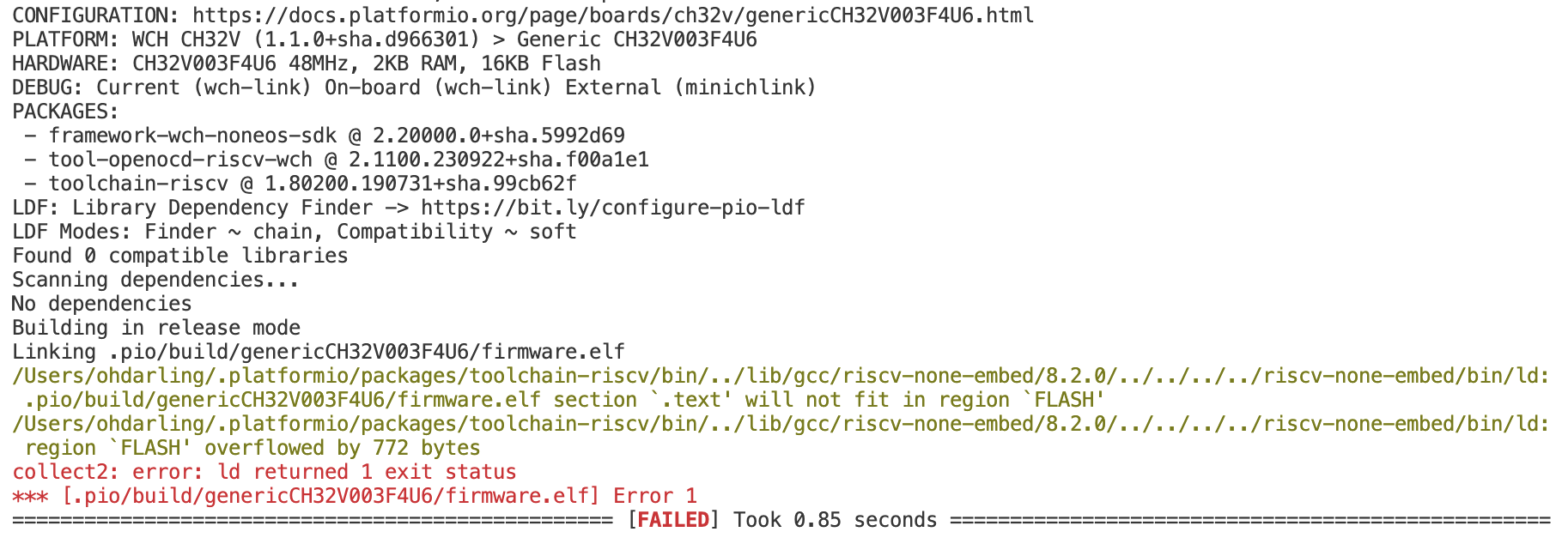
在定义了功率历史数据缓存的变量,添加数据存储、屏幕画点驱动、按键检测等代码之后,照常编译一下固件,检查一下代码有没有错误,却突然发现编译出错了:

一看错误原因: region 'FLASH' overflowed by 772 bytes,这就意味着编译完的固件体积已经超过了 CH32V003 的限制,毕竟CH32V003 只有 16KB 的用户代码空间。
在前几篇中编译完成也可以发现,固件体积已经快到达极限了,没想到这么快就已经超出不够用了。
排查固体体积构成
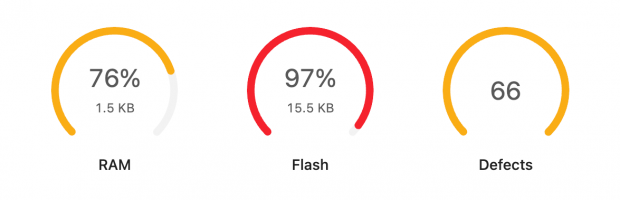
幸好 PlatformIO 提供了 Inspect 功能,可以用于分析固件编译产物中的各种资源使用情况,包括 Flash 占用、内存使用、静态代码检查等,通过这个工具,就可以快速分析固件编译完后,哪块代码或资源占用的体积最大。
PlatformIO Inspect 文档可以参考这里: https://docs.platformio.org/en/latest/home/index.html#project-inspect
使用 Inspect
要使用 PlatformIO Inspect 功能很简单,直接在 PlatformIO 侧边栏中通过菜单打开 …
阅读全文 »



















近期评论